The First Presidency of The Church of Jesus Christ of Latter-day Saints has released the site location of the Brussels Belgium Temple, the first house of the Lord in the western European nation.
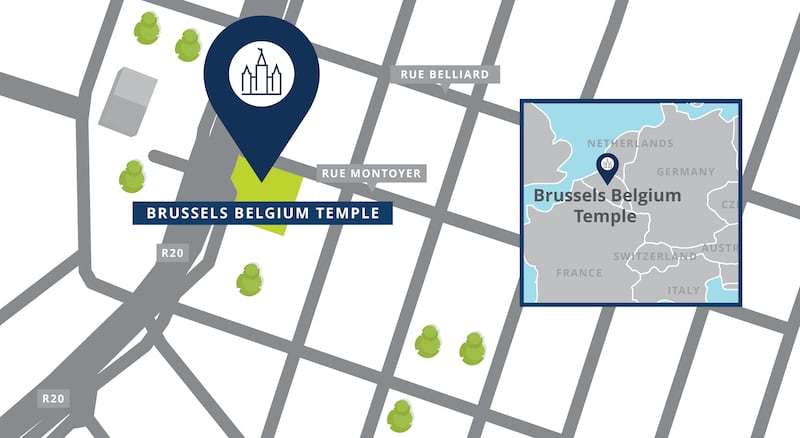
A multistory temple of approximately 25,500 square feet will be constructed within an existing building at Avenue des Arts 52 in Brussels, Belgium. A meetinghouse and arrival facilities for the temple will be within the building as well.
The site was first released Monday, June 17, on ChurchofJesusChrist.org.
President Russell M. Nelson announced a temple for Brussels on Easter Sunday, April 4, 2021, when he identified 20 locations for new houses of the Lord. The 20 new temples announced at the conclusion of the April 2021 general conference were the most new locations announced at one time for the Church, with Brussels one of the European capitals listed, along with Oslo, Norway, and Vienna, Austria. Brussels also hosts the administrative center of the European Union.

Latter-day Saints in the Brussels Belgium Stake currently are in the Paris France Temple district, with those in the Brussels Belgium North Stake in The Hague Netherlands Temple district.
Additional information about the temple — including exterior rendering and groundbreaking date — will be released in the future, with detailed design plans still in development.
The Church’s first missionary in Belgium, Mischa Markow, a convert from Turkey, arrived in 1888; missionaries laboring in Switzerland and Germany were also soon sent to Belgium.
Today, nearly 6,700 Latter-day Saints reside in Belgium and comprise the 12 congregations and two stakes in the country.
Other temples have been built in existing buildings, including the multistory Manhattan New York Temple. The Vernal Utah Temple and Copenhagen Denmark Temple were built from existing buildings — a tabernacle and chapel. The Provo City Center Utah Temple was rebuilt based on the historic Provo Tabernacle after it was destroyed in a fire.


